Mikroelektronika Glcd Bitmap Editor
Hi everyone, currently i'm doing some project making some robot which have some behaviour like tamagochi, i'm using 128 x 64 LCD graphic (B/W) for displaying the face image with various expression like emoticons, the problem is i have to convert all image to b/w color, and change it to 128 x 64 pixel image, and start counting every 8 pixels into 1 byte, and put it on look up table. Does anyone know is there any kind software or method that make image to LCD lot of easier? Bw i'm using AT89S51. I'd really appriciate all ur help thx. Hi 3 years ago I made a program in C that read the image saved as.tiff.
Then convert it to the raget MC code directly. All what I need then is to drag and drop this code. Also I made another function in assembly (at that time) that takes the address of upper left corner of the image on the LCD and the start address of the image data in the saved in the memory and the width and lengh of image on LCD. Then this function start to draw the image data rwa by raw. This way from my point of view was efficient and it helped me after that to draw what ever image I need in this project Thanks Haytham. 3 years ago I made a program in C that read the image saved as.tiff. That is interesting.
I am working on a board with a 1.8' color LCD. At this moment, I can only compile a bmp into.c file of an int16 array, paste it or include it to the main.c to display that picture. My next step is to work on a decode software to display a bmp or any other pictures in PC format (tiff / jpeg?) that we can browse the images' file names and display it using a navigator switch.
So, haytham, my question is: is your code for avr or pic or whatever mcu? Is it free for sharing?
Free Bitmap Editor Download
Now that you’ve got the GLCD up and running and probably tried a few things, you’d like to put a picture of your cat on the display and see if he/she can recognise it right? It’s okay, you can admit it, I’m not judging. This can be broken down into 2 steps: 1. Convert an existing image into a 1-bit black or white bitmap (BMP) image 2. Convert the bitmap from the previous step into an array for use with your microcontroller Step 1 – Convert an existing image into a 1-bit black or white bitmap (BMP) image For this, we’ll use GIMP. If you don’t have it already, I suggest you download it.
Mikroelektronika Forum
Photoshop will also work well since we’ll be using standard features of image manipulation, but you’ll have to google for those features of photoshop yourself. Get an image you like. I’m going to use this one which I shamelessly downloaded from. I chose an image with a white background since it’s easier to work with (you’ll see why in a few steps) 2. Fire up GIMP and open the image in the editor 3.
Select the part you want to show in the LCD display 4. Copy it to a new file. In GIMP, this can be done easily by copying it (Ctrl+C) and then using the keyboard shortcut Ctrl+Shift+V. This will automatically create a new file of the right dimensions 5. Now, increase the width of the new image so the aspect ratio roughly looks like the GLCD’s 128×64. In fact, you can even increase it a bit more since we’re going to crop it to the right size 6. Use the “Fuzzy Select” tool from the toolbox (fourth from top left in the toolbox window) to select the white region which we’ll delete by pressing the “Delete” key on the keyboard.
After that, press Ctrl+Shift+A to unselect the selection dots 7. Create a new layer and give the background as white. In the Layers window on the right, put this one below the layer with the main subject 8. Use the “Rectangle Select tool”, the first tool in the toolbox window and create a selection of arbitrary size on image 9. With the selection still present, scroll to the bottom of the Toolbox window and specify the size as 128×64. Then select the checkbox “Fixed” and choose “Aspect Ratio” in the dropdown 10. Now resize the selection and position it to show the image the way you want it 11.
Select Image-Fit Canvas to Selection. Press Ctrl+Shift+A to remove the selection rectangle 12. (Optional) Resize all layers to image size 13. Now the interesting part. We’re going to use an algorithm called “Dithering” to convert this to a 1 bit black and white image.

Go to Image-Mode-Indexed In the popup that shows up, set the options “Use black and white 1-bit palette”, “Remove unused colors from colormap” and select “Floyd-Steinberg (normal)” in the dropdown under Dithering. Try experimenting with other Dithering options as well, but the Floyd-Steinberg option worked best for me 14. Just resize the image to 128×64 and save it as a bitmap image for the next step. Note the sudden drop in detail when you resize it. What did you expect? It’s 8192 bytes (128×64)!
That’s about 8KB. Try other dithering options to see if they give you better mileage. Interesting thing to note is that it looks fine when you see it zoomed out, like a favicon or something. But when you zoom in, it’s not too clear. Another thing you can do is in the first step itself, play around with the levels and contrast so that the details come out more clearly Marginally better?
Mikroelektronika Development Tools
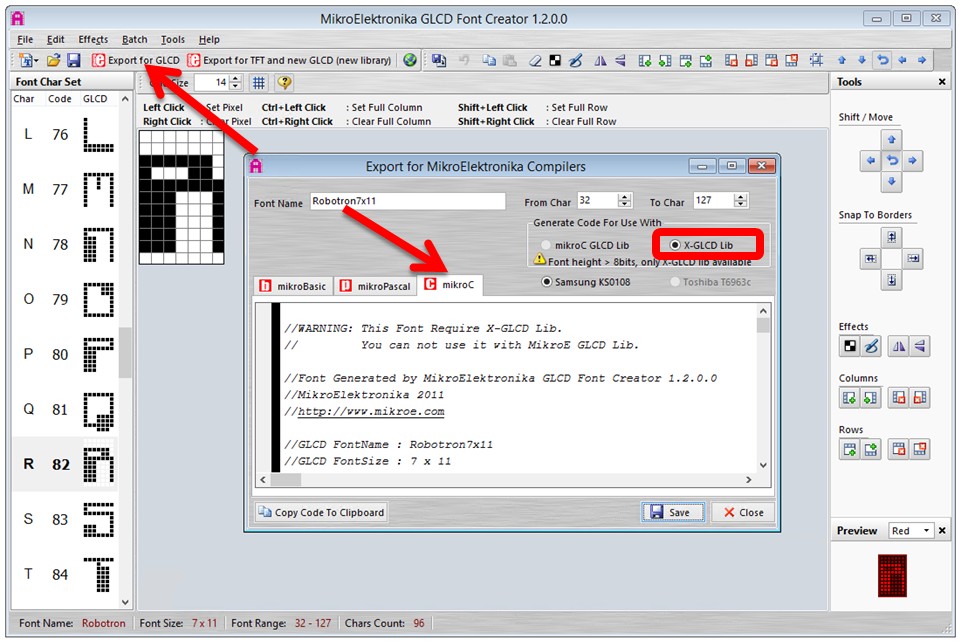
Still looks terrible. In any case, try playing around with different images and see if you can get something better. Last step, export the image as a bitmap file Once you have the bitmap, move to the next step. If you want to create an image from scratch, I would suggest you create a new file and give the dimensions as 128×64. You can then zoom in and create whatever you want Step 2: Okay, I couldn’t find a stand-alone tool that would properly do the job of breaking a bitmap into an image that works well with a KS0108 128×64 display. But MikroElektronika’s MikroC IDE has an excellent tool that actually does this and gives you the data bytes for the image you feed it.
I won’t go into too much detail since you can see how it’s done by this link.
Comments are closed.